Если вы видите это, значит, я еще не придумал, что написать.
Всем добрый, делаю первые шаги в этой области, поэтому периодически возникают трудности. В частности при подключение на проверку электронной почты на почту приходит письмо но при переходе по ссылке возникает ошибка Исключение InvalidArgumentException vendor\laravel\framework\src\Illuminate\View\FileViewFinder.php:138 Приложение [app] не найдено. public\index.php public\index.php:20
15 16// Bootstrap Laravel and handle the request… 17/** @var Application $app */ 18$app = require_once DIR.'/../bootstrap/app.php’; 19 20$app->handleRequest(Request::capture()); прошу оказать посильную помощь.
Backend, Frontend, Weekend
Я начал всерьёз погружаться в Open Source в начале 2025 года. Тогда это было скорее любопытство и желание попробовать что-то новое, чем чёткий план. Спустя время я заметил, что мои проекты начали находить отклик, появились первые пользователи, а затем и первые контрибьюторы.
За последний год я выпустил несколько релизов, постепенно выстроил базовые процессы тестирования и начал относиться к своим проектам как к продуктам, за которые я несу ответственность. Это был важный переход в мышлении — от «я что-то написал» к «я поддерживаю и развиваю проект».
Я не могу сказать, что у меня большой или глубокий опыт в Open Source. Скорее наоборот — я всё ещё в начале пути. Но все же я хочу рассказть о том на какие вещи, как мне кажется, стоит обратить внимание тем, кто только думает о создании своего первого открытого проекта.
Мой GitHub – https://github.com/prog-time
Основной фокус я хочу сделать не на технологиях, а на процессах: выборе идеи, масштабе проекта, внутренней мотивации и первых организационных решениях, которые сильно влияют на дальнейшую судьбу проекта.
В основе почти всех Open Source-проектов лежит не прямая монетизация, а социальное признание: звёзды на GitHub, комментарии, репосты, подписчики. Эти метрики становятся своего рода обратной связью — сигналом, что твоя работа кому-то действительно нужна и интересна. Да, иногда появляются донаты или спонсоры, но рассчитывать на стабильный доход в начале пути — плохая идея.
Поэтому для себя я сделал простой вывод: начинать стоит с проектов, которые полезны лично тебе. Когда ты решаешь собственную проблему, мотивация поддерживать и развивать проект появляется естественно — даже если о нём пока никто не знает и звёзд почти нет.
Не менее важным оказался масштаб идеи. Сейчас я стараюсь выбирать такие проекты, где путь до первой MVP занимает не больше одной-двух недель. Если разработка затягивается и долго не приносит видимого результата, интерес начинает угасать, а риск выгорания резко возрастает.
Для вдохновения вы можете посмотреть проекты которые сейчас в тренде на GitHub или подписаться на Topic по интересующему вас направлению https://github.com/trending.
Если вы планируете разрабатывать библиотеку, фреймворк или инструмент для разработчиков, имеет смысл ориентироваться на технологии, которые востребованы на рынке. Использование популярных языков программирования и экосистем, как правило, позволяет охватить более широкую аудиторию.
Однако существует и альтернативный подход: вместо выбора языка можно отталкиваться от актуальных рыночных трендов. Например, изучить популярные проекты и экосистемы и создать для них вспомогательную библиотеку, плагин или интеграционный шлюз.
Если проект ориентирован на пользователей, не связанных с разработкой (как в моём случае), приоритеты смещаются. Здесь особенно важно уделять внимание:
Необходимо учитывать, что такая аудитория, как правило, не имеет технического бэкграунда. Поэтому ключевой фактор успеха — минимальный порог входа и понятный пользовательский опыт.
Когда идея проекта уже сформировалась, я стараюсь как можно раньше посмотреть на него глазами пользователя. Не с точки зрения архитектуры или «красоты кода», а именно с позиции: насколько просто человеку будет запустить и попробовать мой продукт.
Со временем я пришёл к простому правилу — установка и первичная настройка не должны занимать больше двух-трёх шагов. Каждый лишний шаг резко снижает шанс того, что пользователь вообще дойдёт до первого запуска.
В моём случае проекты чаще представляли собой отдельные сервисы, поэтому довольно рано я сделал ставку на контейнеризацию. Docker оказался идеальным инструментом: он позволяет изолировать зависимости, стандартизировать окружение и избавить пользователя от большинства проблем, связанных с локальной настройкой. Это особенно важно в Open Source, где ты не можешь контролировать, в каком окружении проект будут запускать.
Хорошим примером для меня стал проект tg-support-bot. В нём я сразу заложил два сценария установки. Первый — полный, через docker-compose, где поднимаются все необходимые сервисы: PostgreSQL, PgAdmin, Loki, Grafana, Redis и другие компоненты. Второй — упрощённый, рассчитанный на обычный хостинг, с возможностью подключить внешнюю базу данных и отключить необязательные сервисы.
Отдельно я постарался избежать жёстких связей между контейнерами. Для меня было важно, чтобы пользователь мог безболезненно отключать или заменять отдельные сервисы внутри docker-compose, не ломая при этом основное приложение. Такой подход даёт гибкость и делает проект более дружелюбным для разных сценариев использования.
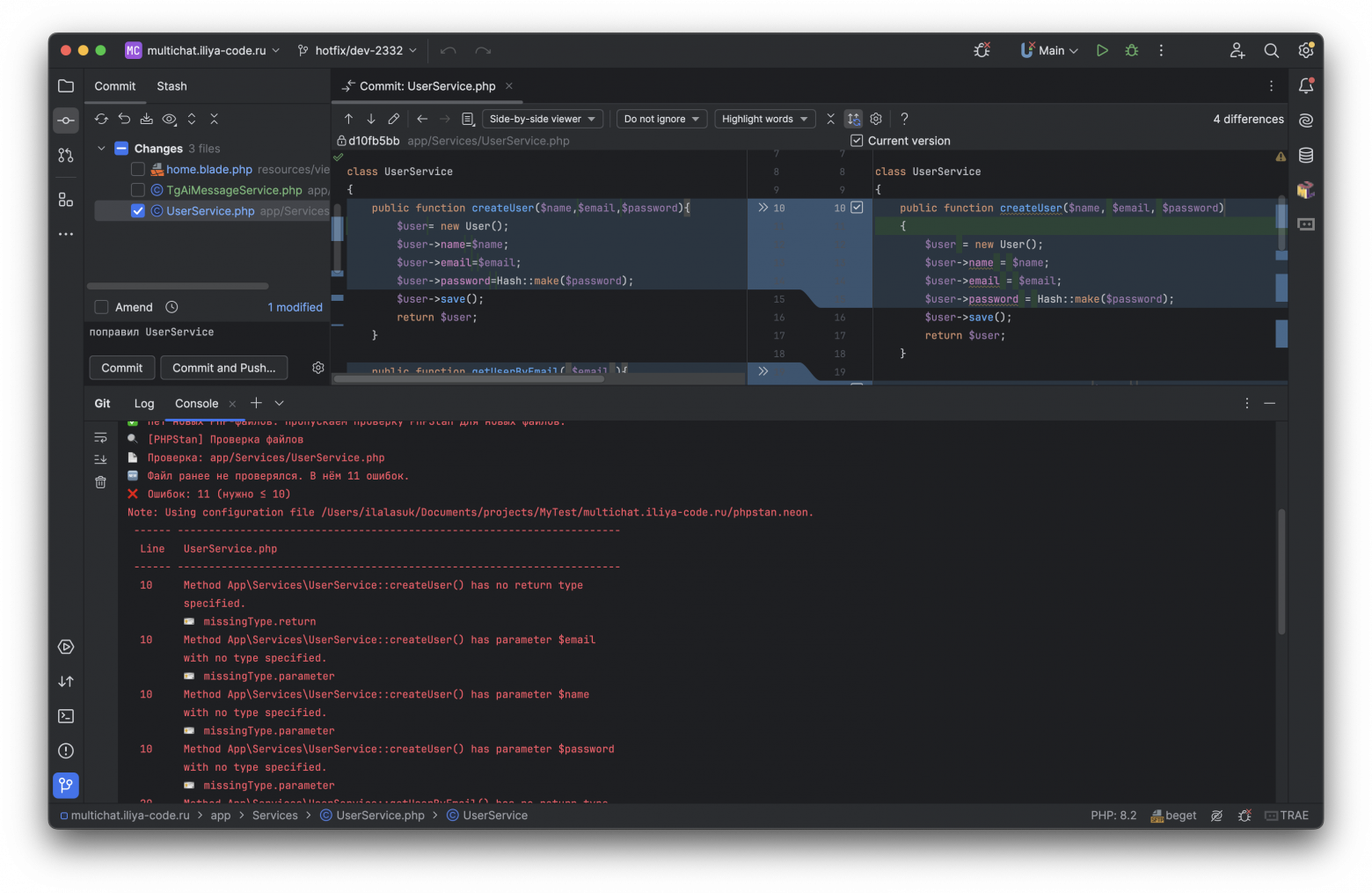
Перед тем как выкладывать проект в публичный доступ, я считаю обязательным настроить базовую инфраструктуру качества кода: линтинг, тесты и CI. Это не только снижает количество ошибок, но и сразу задаёт определённый уровень качества, который чувствуют все будущие контрибьюторы.
Первое, с чего я начинаю, — это правила code style. Чем более чётко и однозначно они описаны, тем проще поддерживать кодовую базу в читаемом и предсказуемом состоянии, особенно когда в проект приходят новые участники.
Дальше я настраиваю линтеры, которые автоматически проверяют код на несколько ключевых вещей: синтаксические ошибки и проблемы с типизацией, соответствие имен переменных и функций принятому стилю, а также типичные ошибки и потенциальные уязвимости. В результате большая часть проблем отлавливается ещё до ревью или запуска кода, а обсуждения в pull request’ах смещаются с формальных правок к действительно важным архитектурным решениям.
Параллельно этому я активно покрываю весь функционал Unit тестами. Чем больше функциональности покрыто тестами, тем спокойнее ты относишься к изменениям в коде. Это особенно чувствуется в Open Source, где в проект могут прийти сторонние контрибьюторы, и ты не всегда знаешь, какие именно изменения они предложат.
В проекте tg-support-bot я решил подойти к этому вопросу максимально прагматично. Вместо сложных и тяжёлых решений я реализовал набор shell-скриптов, которые тесно интегрированы с git-хуками и работают на нескольких уровнях.
На этапе коммита запускаются проверки только тех файлов, которые добавлены в индекс. Статический анализатор PHPStan проверяет код на ошибки и проблемы с типизацией, запускаются unit-тесты для изменённых классов. Если в коммите затронут Dockerfile, автоматически запускается Hadolint, а изменения в shell-скриптах проверяются с помощью ShellCheck, который хорошо выявляет типичные ошибки и потенциальные уязвимости.

При выполнении push PHPStan анализирует весь код и выполняются все unit-тесты. Этот этап часто помогает поймать проблемы, которые могли проскочить при локальной проверке, но влияют на проект в целом.
Финальным уровнем становится CI. Здесь проект проверяется ещё раз полностью, что особенно важно для Open Source. Внешние контрибьюторы могут прислать изменения, которые проходят локальные проверки, но ломают логику или инфраструктуру проекта. CI служит последней линией обороны и не позволяет таким изменениям попасть в основную ветку.

Если на любом из этапов обнаруживается ошибка, изменения просто не проходят дальше, пока проблема не будет исправлена. Со временем это формирует привычку писать более аккуратный и предсказуемый код.
По мере роста проекта я довольно быстро столкнулся с тем, что хаотичная работа с ветками начинает мешать. Поэтому вопрос структуры GitHub-репозитория для меня стал очень важен.
Во всех своих проектах я стараюсь придерживаться одной и той же схемы работы с ветками. Основной веткой всегда является main, и прямые коммиты в неё запрещены. Любые изменения — даже самые мелкие — попадают туда только через дочерние ветки и pull request’ы.
Для каждой отдельной задачи из релиза создаётся своя ветка. В названии ветки обязательно указывается номер соответствующего Issue — это жёсткое правило, без исключений. Если ветка названа некорректно, она просто не пройдёт проверки CI, и изменения не смогут быть влиты в проект. На первый взгляд это может показаться излишней строгостью, но на практике такой подход сильно упрощает жизнь.

Даже самая полезная библиотека или сервис теряют смысл, если пользователи и контрибьюторы не понимают, как её использовать.
Для меня документация делится на несколько ключевых элементов:
README.md
Это первая точка контакта с проектом для любого пользователя на GitHub. В нём я стараюсь сразу дать максимально понятную картину: краткое описание проекта, инструкции по установке и настройке, минимальный пример использования и ссылки на расширенные материалы, тесты и CI/CD процессы. README должен быть кратким, чтобы любой мог быстро установить и попробовать продукт, но достаточно информативным.
CONTRIBUTING.md
Он описывает, как внести изменения в проект, какие правила создания веток и коммитов я использую, как отправлять pull request и какие требования предъявляются к тестированию и линтингу. Без такого руководства сторонние контрибьюторы часто тратят лишнее время на догадки и пробные ошибки, что снижает их мотивацию.
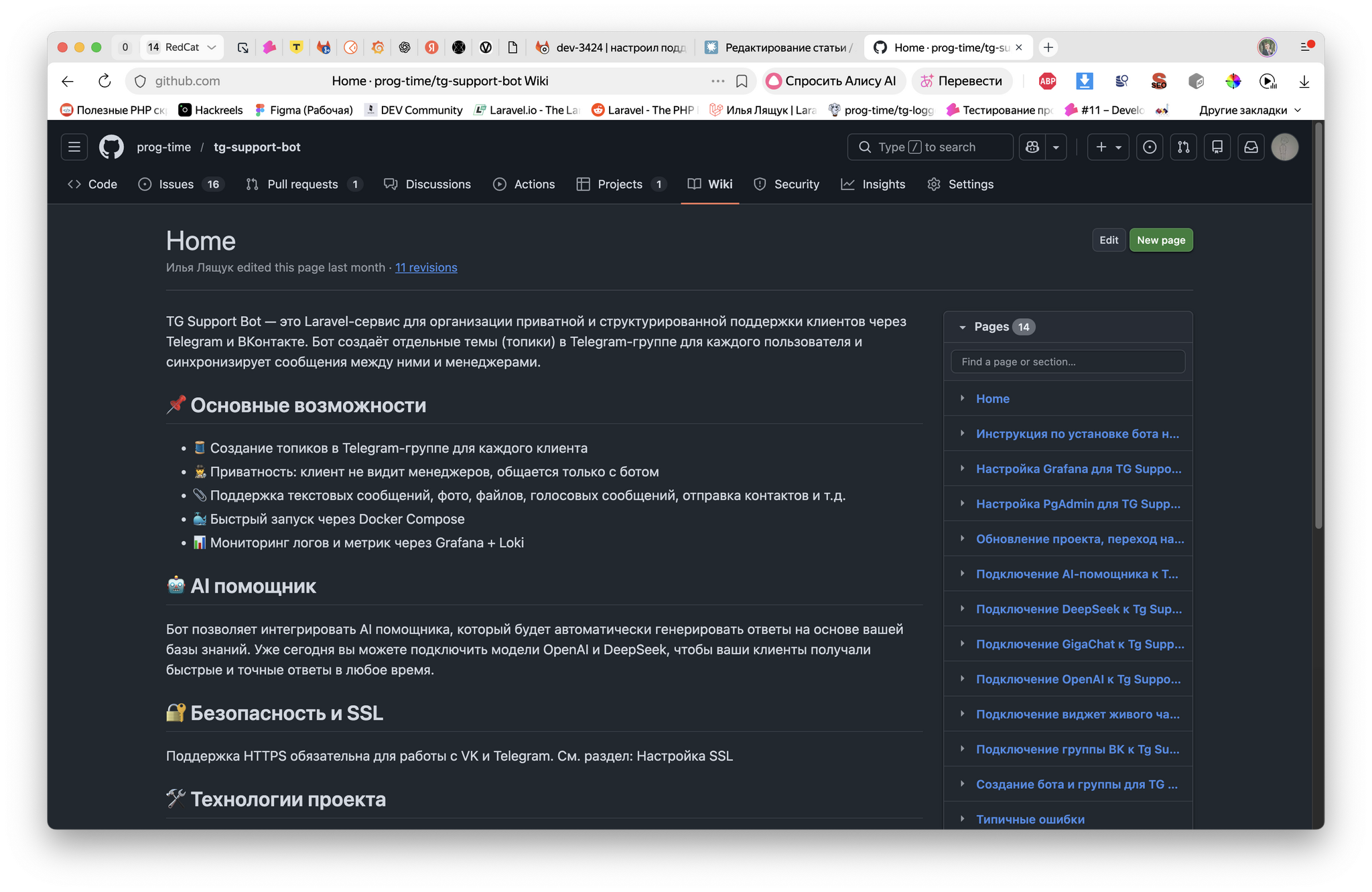
GitHub Wiki
Для более детальной и структурированной документации я активно использую Wiki. Данный раздел позволяет создавать несколько страниц, объединённых логикой, и описывать архитектуру проекта, деплой, CI/CD, гайды по использованию библиотек и сервисов.
Практические правила, которыми я руководствуюсь:

Со временем я убедился: проект с хорошей документацией не только удобнее использовать, но и легче развивать. Новые участники быстрее входят в процесс, а ошибки на старте заметно снижаются.
Успешный Open Source-проект — это не только код, но и люди, которые его используют. Активное взаимодействие с аудиторией помогает не только продвигать проект, но и получать ценную обратную связь, которая часто оказывается важнее любой документации.
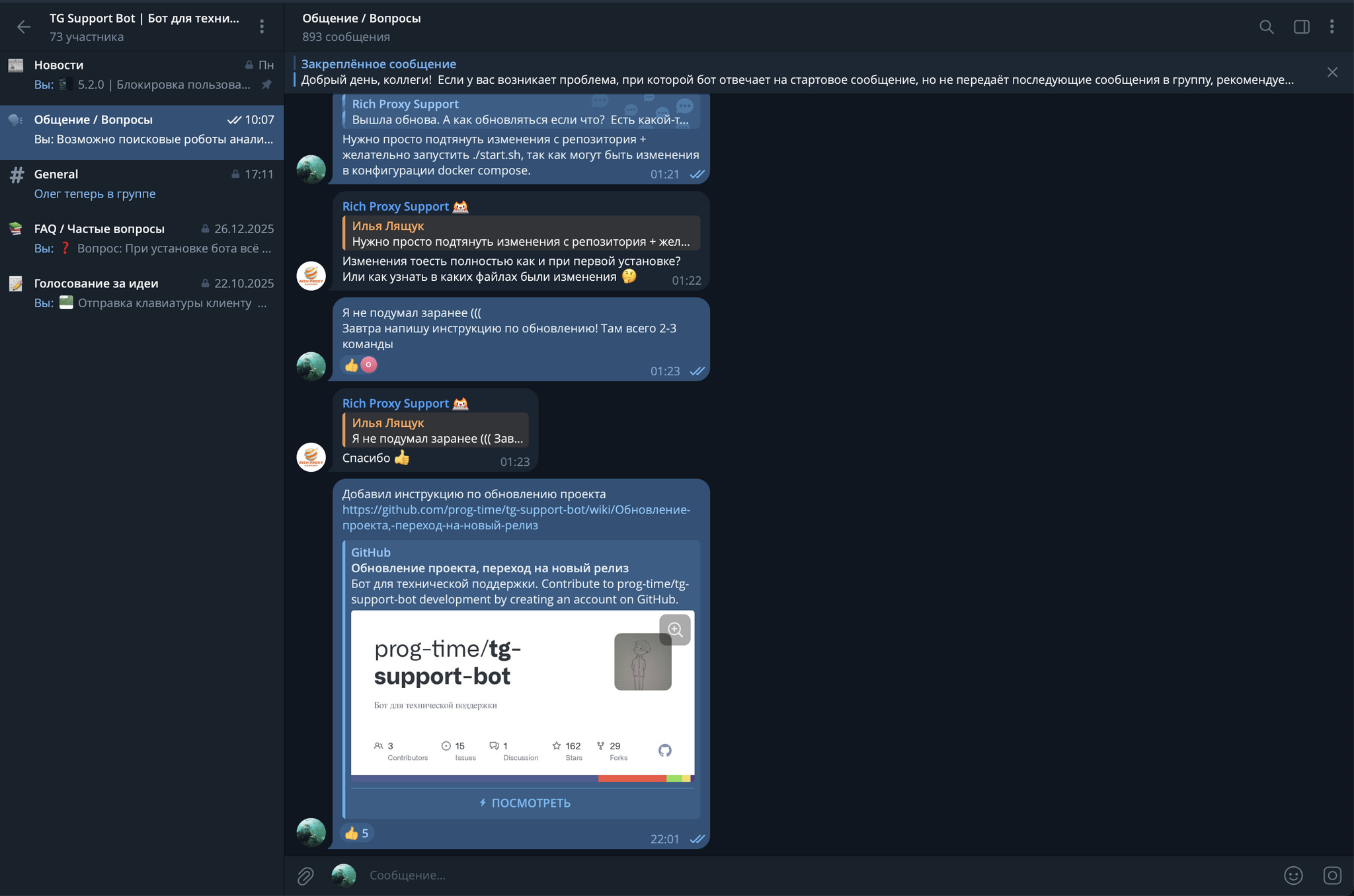
Первым шагом для меня стало создание удобного канала связи. В tg-support-bot я создал отдельную Telegram-группу, где публикую новости, отвечаю на часто задаваемые вопросы и просто общаюсь с пользователями.

Эта группа превратилась в настоящий центр активности: со временем пользователи стали помогать друг другу без моего участия, тестировать новые функции, выявлять ошибки и предлагать улучшения. Идеи для нового функционала часто приходят именно от участников сообщества, а голосования помогают учитывать мнение пользователей при планировании дальнейшей разработки.
Чтобы проект рос, важно привлекать пользователей из внешних источников. Для меня эффективным инструментом стал видеоконтент — Dev-блог, в котором я показываю процесс разработки и делюсь личным опытом. Видеоинструкции по установке и настройке проекта снижают порог входа и делают продукт более доступным для новичков.
Дополнительно я публикую статьи на популярных ресурсах, таких как Хабр или Пикабу, чтобы рассказывать о проекте более широкой аудитории. Если проект содержит интересные технические решения, он может привлекать внимание даже тех, кто не планирует использовать его напрямую, но хочет наблюдать за процессом разработки и изучать технические детали. Такой интерес создаёт дополнительную ценность и помогает проекту расти.
Open Source — это не только код. Это процессы, дисциплина, сообщество и взаимодействие с пользователями. Продуманная структура репозитория, тесты, документация и активная коммуникация позволяют проекту развиваться, привлекать новых участников и становиться действительно полезным инструментом.
Для меня этот путь стал одновременно учебным и вдохновляющим: я не только совершенствую навыки разработки, но и вижу, как моя работа реально помогает людям. Если вам интересно следить за моими проектами или участвовать в их развитии, приглашаю на мой GitHub — там публикуются все обновления, и вы сможете присоединиться к работе над проектами.
Если вы видите это, значит, я еще не придумал, что написать.
При разработке проектов я придерживаюсь принципа подробного логирования критически важных частей приложения — это позволяет по логам восстановить ход событий, понять, что произошло и почему.
При активном использовании логирования в проектах на Laravel я регулярно сталкивался со следующими проблемами:
Чтобы решить эти (и не только) проблемы был разработан пакет — faustoff/laravel-contextify. Им я и хочу с вами поделиться.
Контекстное логирование с встроенными уведомлениями для Laravel.
use Faustoff\Contextify\Facades\Contextify;
Contextify::notice('Updated', ['key' => 'value'])->notify(['mail']);
// [2025-01-01 12:00:00] local.NOTICE: Updated {"key":"value"} {"trace_id":"4f9c2a1b"}
Laravel Contextify расширяет возможности логирования Laravel двумя основными (но не единственными) функциями:
Предоставляет фасад Contextify, совместимый с фасадом Log от Laravel: те же методы (debug, info, notice, warning, error, critical, alert, emergency) с идентичными параметрами, плюс цепочный метод notify().
Происхождение названия: “Contextify” объединяет Context (контекст) и Notify (уведомлять), отражая двойное назначение — обогащать логи контекстными данными и отправлять уведомления о событиях логирования.
only и exceptУстановите пакет через Composer:
composer require faustoff/laravel-contextify
При необходимости опубликуйте файл конфигурации:
php artisan vendor:publish --tag=contextify-config
Это создаст config/contextify.php для настройки провайдеров контекста и уведомлений.
Добавьте в .env для настройки получателей уведомлений:
CONTEXTIFY_MAIL_ADDRESSES=admin@example.com,team@example.com
CONTEXTIFY_TELEGRAM_CHAT_ID=123456789
Примечание: Для уведомлений Telegram требуется установка пакета laravel-notification-channels/telegram вручную.
Используйте фасад Contextify так же, как фасад Log от Laravel. Логи автоматически включают дополнительный контекст из провайдеров контекста, настроенных для логирования:
use Faustoff\Contextify\Facades\Contextify;
Contextify::debug('Отладочное сообщение', ['key' => 'value']);
// [2025-01-01 12:00:00] local.DEBUG: Отладочное сообщение {"key":"value"} {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Services/ExampleService.php:42","class":"App\\Services\\ExampleService"}
Contextify::info('Пользователь вошёл в систему', ['user_id' => 123]);
// [2025-01-01 12:00:00] local.INFO: Пользователь вошёл в систему {"user_id":123} {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Http/Controllers/Auth/LoginController.php:55","class":"App\\Http\\Controllers\\Auth\\LoginController"}
Contextify::notice('Важное уведомление');
// [2025-01-01 12:00:00] local.NOTICE: Важное уведомление {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"routes/web.php:10","class":null}
// ... и то же самое для warning, error, critical, alert и emergency
Цепочкой вызовите notify() после любого метода логирования для отправки уведомлений. Уведомления включают сообщение лога, контекст и дополнительный контекст из провайдеров контекста, настроенных для уведомлений.
Фильтруйте каналы с помощью параметров only и except:
use Faustoff\Contextify\Facades\Contextify;
Contextify::error('Ошибка обработки платежа', ['order_id' => 456])->notify();
// [2025-01-01 12:00:00] local.ERROR: Ошибка обработки платежа {"order_id":456} {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Http/Controllers/Api/OrderController.php:133","class":"App\\Http\\Controllers\\Api\\OrderController"}
// Уведомление с контекстом {"order_id":456} и дополнительным контекстом отправлено во все настроенные каналы уведомлений
Contextify::critical('Потеряно соединение с базой данных')->notify(only: ['mail']);
// [2025-01-01 12:00:00] local.CRITICAL: Потеряно соединение с базой данных {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Console/Commands/MonitorCommand.php:71","class":"App\\Console\\Commands\\MonitorCommand"}
// Уведомление с дополнительным контекстом отправлено только в канал почты
Contextify::alert('Обнаружена попытка взлома')->notify(except: ['telegram']);
// [2025-01-01 12:00:00] local.ALERT: Обнаружена попытка взлома {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Providers/AppServiceProvider.php:25","class":"App\\Providers\\AppServiceProvider"}
// Уведомление с дополнительным контекстом отправлено во все настроенные каналы уведомлений, кроме канала Telegram
По необходимости, вы можете переопределить стандартную реализацию уведомления LogNotification:
namespace App\Notifications;
use Faustoff\Contextify\Notifications\LogNotification;
class CustomLogNotification extends LogNotification
{
// Переопределите методы или добавьте новые
}
Обновите конфигурацию:
'notifications' => [
'class' => \App\Notifications\CustomLogNotification::class,
// ... другие настройки уведомлений
],
Уведомления об исключениях отправляются автоматически (включено по умолчанию). Уведомления включают детали исключения (сообщение и трассировку стека) и дополнительный контекст из провайдеров контекста, настроенных для уведомлений.
По необходимости, вы можете переопределить стандартную реализацию уведомления ExceptionNotification:
namespace App\Notifications;
use Faustoff\Contextify\Notifications\ExceptionNotification;
class CustomExceptionNotification extends ExceptionNotification
{
// Переопределите методы или добавьте новые
}
Обновите конфигурацию:
'notifications' => [
'exception_class' => \App\Notifications\CustomExceptionNotification::class,
],
Чтобы отключить автоматические уведомления об исключениях, установите reportable в null:
'notifications' => [
'reportable' => null,
],
Примечание:
ExceptionNotificationFailedExceptionпредотвращает бесконечные циклы при сбое уведомлений об исключениях.
Провайдеры контекста добавляют дополнительные контекстные данные в логи и уведомления, помогая вам сохранять сообщения в записях логов и уведомлениях короткими и чистыми, перемещая дополнительный контекст из самого сообщения в отдельную область. Контекстные данные по-прежнему присутствуют в записи лога или уведомлении, но они отделены от самого сообщения — оставляя сообщение в центре внимания, при этом сохраняя все дополнительные контекстные данные для поиска и анализа. Вам больше не нужно заботиться о том, чтобы каждый раз явно передавать нужный дополнительный контекст, так как он будет добавлен автоматически.
Статические провайдеры возвращают данные, которые остаются постоянными на протяжении жизненного цикла запроса/процесса. Они реализуют StaticContextProviderInterface.
Встроенные:
pid)trace_id) для распределённой трассировкиhostname)environment)Статический контекст кэшируется при загрузке приложения. Используйте touch() для ручного обновления, что полезно при форке процесса (например, для воркеров очередей) для генерации нового ID трассировки:
use Faustoff\Contextify\Facades\Contextify;
use Faustoff\Contextify\Context\Providers\TraceIdContextProvider;
// Обновить конкретный провайдер (например, сгенерировать новый ID трассировки)
Contextify::touch(TraceIdContextProvider::class);
// Обновить все статические провайдеры
Contextify::touch();
Динамические провайдеры обновляют данные при каждом вызове логирования. Они реализуют DynamicContextProviderInterface.
Встроенные:
file) и имя класса (class) вызывающего кодаpeak_memory_usage)datetime)Реализуйте StaticContextProviderInterface или DynamicContextProviderInterface:
namespace App\Context\Providers;
use Faustoff\Contextify\Context\Contracts\StaticContextProviderInterface;
class CustomContextProvider implements StaticContextProviderInterface
{
public function getContext(): array
{
return [
// реализация ...
];
}
}
Добавьте пользовательские провайдеры в config/contextify.php:
use App\Context\Providers\CustomContextProvider;
return [
'logs' => [
'providers' => [
// Встроенные провайдеры...
// Пользовательские провайдеры
CustomContextProvider::class,
],
],
'notifications' => [
'providers' => [
// Встроенные провайдеры...
// Пользовательские провайдеры
CustomContextProvider::class,
],
],
];
Определите отдельные провайдеры контекста для логов и уведомлений. Если провайдер присутствует в обоих наборах, те же контекстные данные используются для обоих случаев.
Настройте в config/contextify.php:
logs.providers — провайдеры для записей логовnotifications.providers — провайдеры для уведомленийПример:
use Faustoff\Contextify\Context\Providers\CallContextProvider;
use Faustoff\Contextify\Context\Providers\EnvironmentContextProvider;
use Faustoff\Contextify\Context\Providers\TraceIdContextProvider;
return [
'logs' => [
'providers' => [
TraceIdContextProvider::class, // Общий
CallContextProvider::class, // Только для логов
],
],
'notifications' => [
'providers' => [
TraceIdContextProvider::class, // Общий
EnvironmentContextProvider::class, // Только для уведомлений
],
],
];
Поддерживаются каналы mail и telegram из коробки. Почта работает сразу; для Telegram требуется пакет laravel-notification-channels/telegram.
Настройте каналы в config/contextify.php:
'notifications' => [
/*
* Используйте формат ассоциативного массива ['channel' => 'queue'] для указания
* очереди для каждого канала. При простом массиве ['channel'] будет использоваться очередь 'default'.
*/
'channels' => [
'mail' => 'mail-queue',
'telegram' => 'telegram-queue',
],
'mail_addresses' => explode(',', env('CONTEXTIFY_MAIL_ADDRESSES', '')),
'telegram_chat_id' => env('CONTEXTIFY_TELEGRAM_CHAT_ID'),
],
Например, чтобы добавить уведомления Slack, необходимо:
toSlack() согласно документации:namespace App\Notifications;
use Faustoff\Contextify\Notifications\LogNotification;
use Illuminate\Notifications\Messages\SlackMessage;
class CustomLogNotification extends LogNotification
{
public function toSlack($notifiable): SlackMessage
{
// См. https://laravel.com/docs/12.x/notifications#formatting-slack-notifications
return (new SlackMessage())
->content(ucfirst($this->level) . ': ' . $this->message);
}
}
routeNotificationForSlack() согласно документации:namespace App\Notifications;
use Faustoff\Contextify\Notifications\Notifiable;
class CustomNotifiable extends Notifiable
{
public function routeNotificationForSlack($notification): string
{
// См. https://laravel.com/docs/12.x/notifications#routing-slack-notifications
return config('services.slack.notifications.channel');
}
}
Настроить Slack в config/services.php.
Обновить config/contextify.php:
'notifications' => [
'class' => \App\Notifications\CustomLogNotification::class,
'notifiable' => \App\Notifications\CustomNotifiable::class,
'channels' => [
'mail',
'telegram',
'slack'
],
],
Примечание: Для уведомлений об исключениях расширьте
ExceptionNotificationи добавьте методtoSlack()аналогичным образом.
Нужно больше каналов уведомлений? Добро пожаловать на Laravel Notifications Channels.
Используйте трейт Faustoff\Contextify\Console\Trackable для логирования начала, завершения и времени выполнения команды:
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Faustoff\Contextify\Console\Trackable;
use Faustoff\Contextify\Facades\Contextify;
class SyncData extends Command
{
use Trackable;
protected $signature = 'data:sync';
public function handle(): int
{
// Ваша бизнес-логика ...
Contextify::notice('Данные синхронизированы');
return self::SUCCESS;
}
}
Лог:
[2025-01-01 12:00:00] local.DEBUG: Run with arguments {"command":"data:sync"} {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Console/Commands/SyncData.php:42","class":"App\\Console\\Commands\\SyncData"}
[2025-01-01 12:00:00] local.NOTICE: Данные синхронизированы {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Console/Commands/SyncData.php:42","class":"App\\Console\\Commands\\SyncData"}
[2025-01-01 12:00:00] local.DEBUG: Execution time: 1 second {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Console/Commands/SyncData.php:42","class":"App\\Console\\Commands\\SyncData"}
Используйте трейт Faustoff\Contextify\Console\Outputable для перехвата вывода консоли Laravel из методов типа info() и сохранения его в логах:
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Faustoff\Contextify\Console\Outputable;
class SyncData extends Command
{
use Outputable;
protected $signature = 'data:sync';
public function handle(): int
{
// Ваша бизнес-логика ...
$this->info('Данные синхронизированы');
return self::SUCCESS;
}
}
Лог:
[2025-01-01 12:00:00] local.NOTICE: Данные синхронизированы {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Console/Commands/SyncData.php:42","class":"App\\Console\\Commands\\SyncData"}
Обрабатывайте сигналы завершения (SIGQUIT, SIGINT, SIGTERM по умолчанию) для корректного завершения. Используйте соответствующий трейт с SignalableCommandInterface:
TerminatableV62 для symfony/console:<6.3 (Laravel 9, 10)TerminatableV63 для symfony/console:^6.3 (Laravel 9, 10)TerminatableV70 для symfony/console:^7.0 (Laravel 11+)namespace App\Console\Commands;
use Faustoff\Contextify\Console\TerminatableV62;
use Illuminate\Console\Command;
use Symfony\Component\Console\Command\SignalableCommandInterface;
class ConsumeStats extends Command implements SignalableCommandInterface
{
use TerminatableV62;
protected $signature = 'stats:consume';
public function handle(): void
{
while (true) {
// ...
if ($this->shouldTerminate) {
// Выполнение прервано обработчиком сигнала завершения
break;
}
}
}
}
Лог:
[2025-01-01 12:00:00] local.WARNING: Received SIGTERM (15) shutdown signal {"pid":12345,"trace_id":"4f9c2a1bd3e7a8f0","file":"app/Console/Commands/ConsumeStats.php:42","class":"App\\Console\\Commands\\ConsumeStats"}

{message}