«Из коробки» Laravel предлагает элегантные решения для множества функций, необходимых всем современным приложениям.

Занимается маршрутизацией и передачей данных между серверной частью и внешним интерфейсом Laravel — нет необходимости создавать API или поддерживать два набора маршрутов. Легко передавайте данные из вашей базы данных непосредственно в реквизиты компонентов вашей внешней страницы, используя все функции Laravel под рукой в одном фантастическом монорепозитории.
class UserController
{
public function index()
{
$users = User::active()
->orderByName()
->get(['id', 'name', 'email']);
return Inertia::render('Users', [
'users' => $users,
]);
}
}
import Layout from './Layout'
export default function Users({ users }) {
return (
{users.map(user => (
{user.name} ({user.email})
))}
)
}
Inertia дает вам опыт разработчика и простоту создания многостраничного приложения, отображаемого на сервере, с пользовательским интерфейсом и оперативностью JavaScript SPA.
Ваши внешние компоненты могут сосредоточиться на взаимодействии с пользователем, а не на вызовах API и манипулировании данными — больше не нужно вручную запускать HTTP-запросы и манипулировать ответами.
Inertia даже предлагает рендеринг на стороне сервера при начальной загрузке страницы для приложений, которые получают выгоду от поисковой оптимизации.
Первоначальная загрузка страницы вашего приложения вернет SPA на базе Inertia и реквизиты страницы в одном запросе. Последующие запросы от нажатия ссылок или отправки форм будут автоматически возвращать только те реквизиты страницы, которые необходимы.
Когда вы развертываете новые ресурсы, Inertia автоматически выполнит следующий запрос при полной загрузке страницы, поэтому ваши пользователи будут иметь самые последние ресурсы, не теряя ни секунды.
Современный способ создания динамических интерфейсов с использованием серверных шаблонов вместо JavaScript-фреймворков. Он сочетает в себе простоту и быстроту разработки серверного приложения с пользовательским опытом JavaScript SPA (Single Page Application). Вам нужно увидеть это, чтобы поверить.
use Livewire\Component;
class Search extends Component
{
public $search = '';
public function render()
{
$users = User::search($this->search)->get();
return view('livewire.search', [
'users' => $users,
]);
}
}
<div>
<input wire:model="search"
type="text"
placeholder="Search users..." />
<ul>
@foreach ($users as $user)
<li>{{ $user->username }}</li>
@endforeach
</ul>
</div>
При использовании Livewire вам не нужен JavaScript для управления DOM или состоянием - вы просто добавите его для некоторых продуманных взаимодействий. Alpine.js - идеальная легковесная JavaScript-библиотека для сочетания с вашим приложением на Livewire.
По мере изменения состояния вашего компонента Livewire, ваш фронтенд автоматически будет обновляться. Но Livewire не останавливается на этом. Поддержка реального времени для проверки данных, обработки событий, загрузки файлов, авторизации и многого другого включена.
Livewire отрисовывает ваш HTML на сервере с использованием языка шаблонов Blade. Он автоматически добавляет необходимый JavaScript, чтобы страница стала реактивной, а также автоматически перерисовывает компоненты и обновляет DOM при изменении данных.
Laravel - идеальное бэкенд API для ваших JavaScript SPA и мобильных приложений. Вы получите доступ ко всем функциям Laravel, сохраняя рабочий процесс разработки фронтенда, к которому вы привыкли.
class UserController
{
public function index()
{
return User::active()
->orderByName()
->paginate(25, ['id', 'name', 'email']);
}
}
{
"data": [
{
"id": 1,
"name": "Taylor Otwell",
"email": "taylor@laravel.com",
},
// ...
],
"from": 1,
"to": 25,
"total": 50,
"per_page": 25,
"current_page": 1,
"last_page": 2,
"first_page_url": "https://api.laravel.app/users?page=1",
"last_page_url": "https://api.laravel.app/users?page=2",
"next_page_url": "https://api.laravel.app/users?page=2",
"prev_page_url": null,
"path": "https://api.laravel.app/users",
}
Для аутентификации вы можете использовать надежную аутентификацию на основе куки в Laravel. Или вы можете использовать Laravel Sanctum или Laravel Passport, если вы разрабатываете мобильное приложение или ваш фронтенд размещен отдельно от бэкенд API.
Если ваше API работает в условиях больших нагрузок, сочетайте ваше приложение Laravel с Laravel Octane и Laravel Vapor, чтобы обрабатывать ваш трафик без проблем.
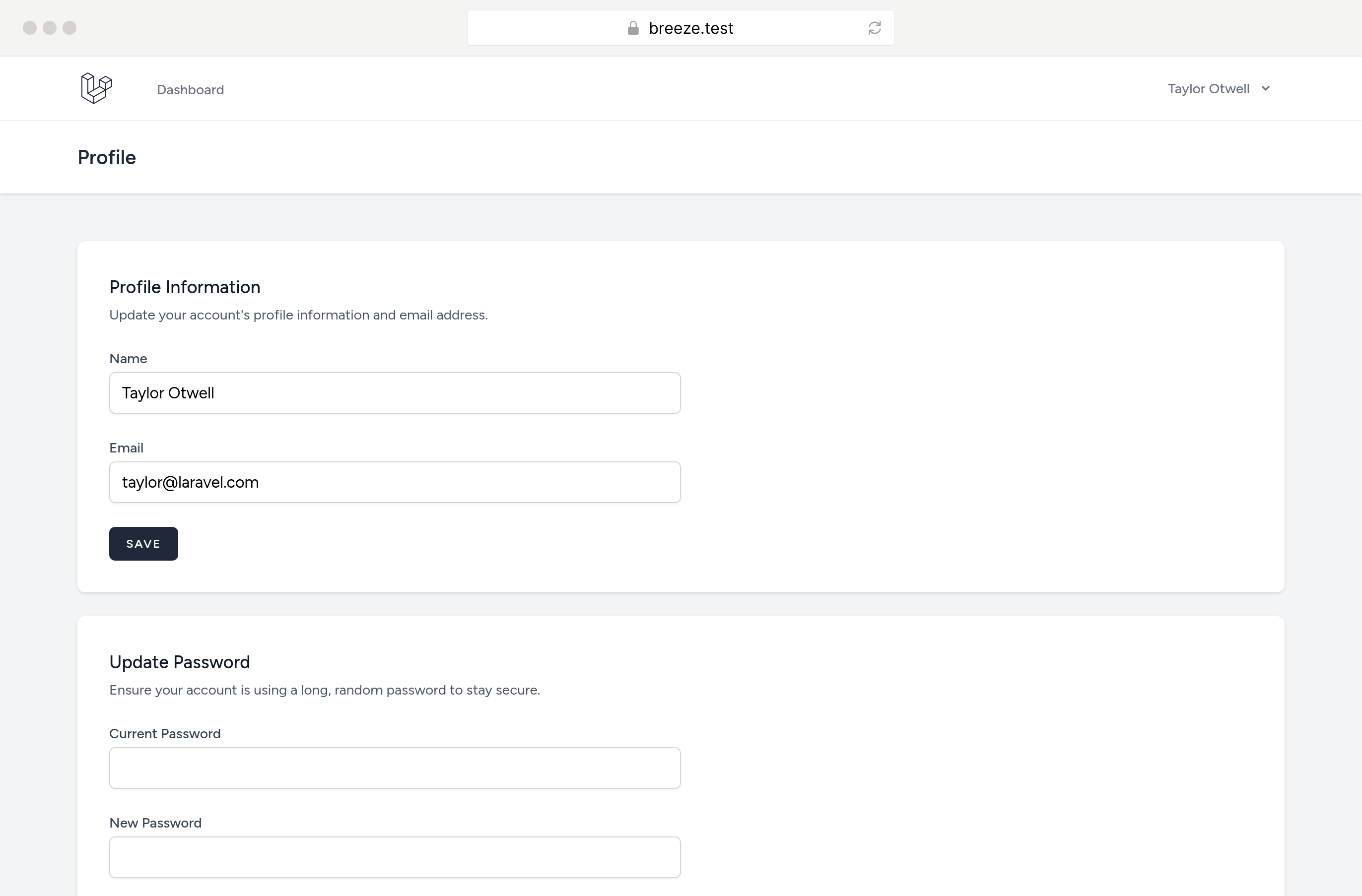
Независимо от того, предпочитаете ли вы Livewire или React, стартовые наборы Laravel позволят вам сразу же приступить к делу. За считанные минуты вы можете получить полнофункциональное приложение, сочетающее Laravel и Tailwind с выбранным вами интерфейсом.

Стартовые комплекты включают в себя шаблоны для управления профилями пользователей и аутентификации, выполненные в стиле Tailwind. Каждый комплект включает следующие функции:

Настраивать окружение для новичка может быть непростой задачей. Однако, есть несколько простых и удобных способов быстро и легко запустить Laravel и сосредоточиться на разработке приложения.

Laravel Valet предоставляет простой и минималистичный
способ настройки вашей среды разработки для
запуска приложений, а также обеспечивает доступ к ним через *.test
домен.

Если вам нужна гибкость и изоляция, Laravel Sail предоставляет легкий интерфейс командной строки для работы с Docker. Даже если у вас нет опыта работы с Docker.
Маршрутизация (Routing) позволяет определить, как приложение должно отвечать на разные URL-адреса. Это позволяет легко настраивать маршруты для обработки запросов и определять, какие действия и контроллеры должны быть вызваны при поступлении запроса.
ПодробнееВставляйте переменные, используйте условия, циклы и другие операции в шаблонах, что делает их более читабельными и удобными для разработки.
ПодробнееАутентификация (Authentication) в Laravel предоставляет простой и удобный способ проверки подлинности пользователей. С помощью встроенных функций аутентификации вы можете легко добавить систему регистрации, входа и выхода из системы на свой веб-сайт Laravel.
ПодробнееАвторизация (Authorization) в Laravel позволяет контролировать доступ пользователей к определенным ресурсам или действиям. Это позволяет легко определить, какие пользователи имеют право выполнять определенные операции в вашем приложении.
ПодробнееВы можете создавать миграции, запускать тесты, управлять базой данных, генерировать код и многое другое с помощью Artisan. Команды Artisan упрощают разработку, улучшают производительность и помогают взаимодействовать с вашим приложением Laravel из командной строки.
ПодробнееВстроенная система тестирования Laravel, использующая PHPUnit, обеспечивает удобные инструменты для создания и выполнения тестовых сценариев. Вы можете тестировать маршруты, контроллеры, модели и другие компоненты вашего приложения, чтобы гарантировать их работоспособность и соответствие ожиданиям.
ПодробнееLaravel имеет мощные инструменты для работы с базами данных. Он поддерживает широкий спектр СУБД, включая MySQL, MariaDB, PostgreSQL, SQL Server и SQLite. Вот несколько ключевых возможностей для работы с базой данных в Laravel:
Не бойтесь работать с базами данных! Laravel позволяет легко взаимодействовать с данными вашего приложения. Создавайте модели, миграции и связи между ними в несколько простых шагов:
php artisan make:model Invoice --migrationПосле определения структуры модели и ее отношений, можно легко взаимодействовать с базой данных, используя мощный и выразительный синтаксис Eloquent:
// Создание связанной модели ...
$user->invoices()->create(['amount' => 100]);
// Обновление модели ...
$invoice->update(['amount' => 200]);
// Получение моделей ...
$invoices = Invoice::unpaid()
->where('amount', '>=', 100)
->get();
// Удобный API для взаимодействия ...
$invoices->each->pay();
Миграции в Laravel - это аналог контроля версий для вашей базы данных. Они позволяют вашей команде определить и поделиться структурой вашей базы данных:
// Создание таблицы "flights"
Schema::create('flights', ...);
// Установите столбец primary ключа как UUID
$table->uuid('id')->primary();
// Установите ограничение внешнего ключа
$table->foreignUuid('airline_id')
->constrained();
// Добавьте столбец для названия рейса
$table->string('name');
// Добавьте временные метки
$table->timestamps();
Позвольте своему приложению работать с максимальной эффективностью благодаря очередям в Laravel. Независимо от того, нужно ли обрабатывать длительные задачи, отправлять уведомления или обновлять данные, очереди позволят вам добиться максимальной пропускной способности и отзывчивости в вашем приложении.
Очереди задач (Job Queues) в Laravel позволяют вам перенести медленные задачи в фоновый режим, сохраняя отзывчивость веб-запросов. Пример использования:
$podcast = Podcast::create(/* ... */);
ProcessPodcast::dispatch($podcast)
->onQueue('podcasts');Вы можете запускать столько процессов очередей, сколько нужно для обработки вашей нагрузки:
php artisan queue:work redis --queue=podcasts

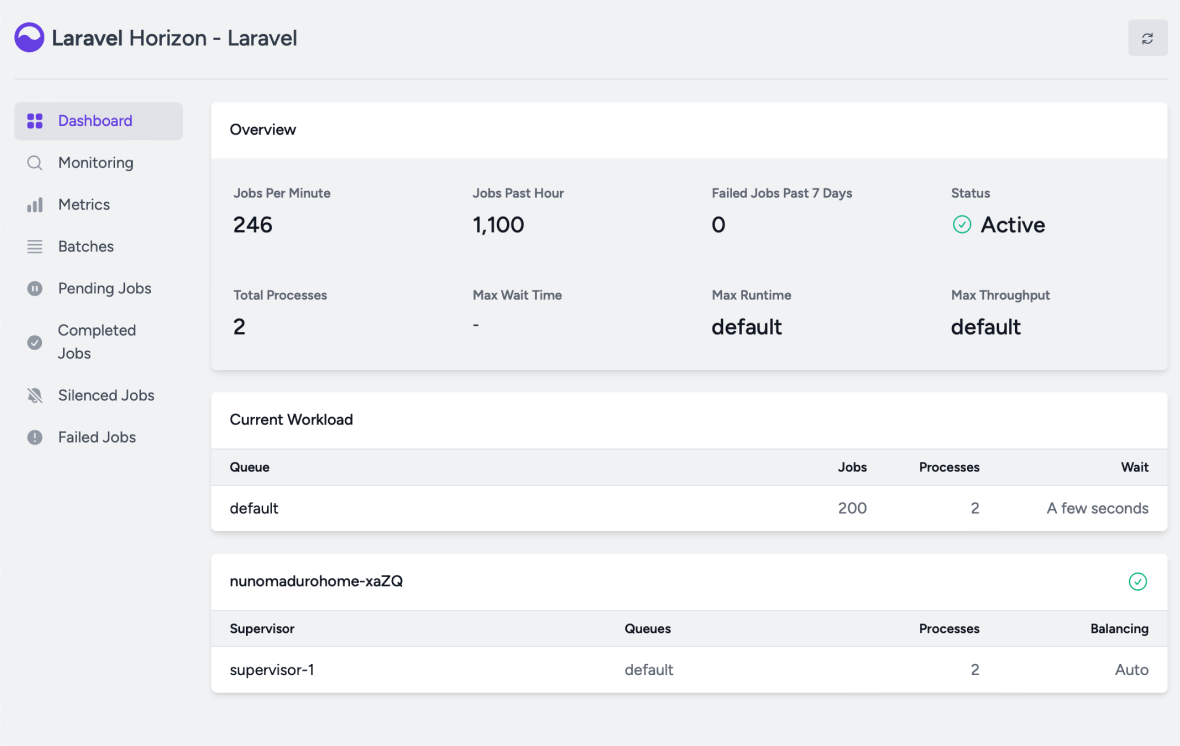
Для удобного контроля и отслеживания очередей используйте Laravel Horizon. Horizon предоставляет красивую панель управления и конфигурацию через код для ваших очередей, работающих на Redis.
Откройте дверь к мастерству
В нашей библиотеке вы обнаружите сокровища знаний: чистый код, стратегии безопасности, методы оптимизации и многое другое. Углубитесь в эти ресурсы, чтобы стать выдающимся разработчиком.

{message}